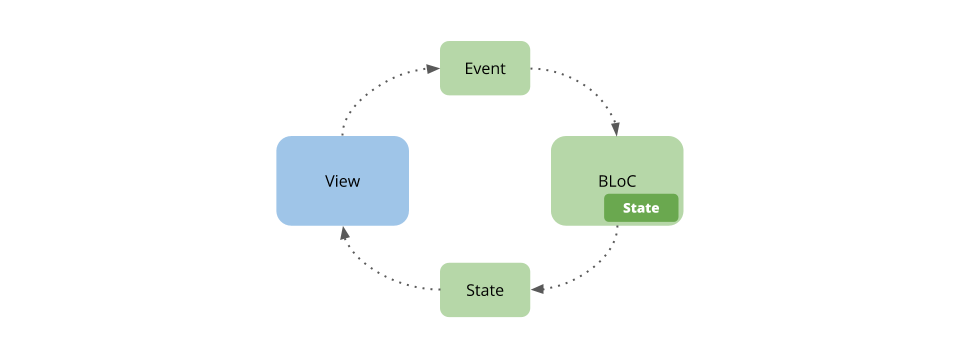
En el anterior artículo vimos en que consiste el patrón BloC.
Como vimos es un patrón bastante versátil y comenté que encaja bien con Clean Architecture.
Vamos a ver en este artículo un como encajan el patrón BLoC y Clean Architecture.
Cuando el patrón BloC no es suficiente

Inicialmente el patrón BLoC se presentó para gestionar la lógica de negocio de una aplicación.
El contexto en el que se presentó, fue como una solución a una aplicación sin arquitectura definida que contiene toda la lógica de negocio en los componentes de la interfaz.
De esta forma se podía reutilizar la lógica de negocio de la aplicación entre sus versiones de diferentes tecnologías.
En aplicaciones medianamente complejas, la lógica es un concepto amplio porque dependiendo de la aplicación puede englobar:
- lógica de presentación, es todo aquella relacionada con la interfaz de usuario, como puede ser formatear los datos como los necesita la interfaz, decidir qué esta visible y que no, decidir si un progress bars o mensajes al usuario deben visualizarse y que información mostrar.
- lógica de negocio empresarial, representan las reglas de negocio que son independientes de la aplicación y que serían válidas en la empresa incluso aunque no existiera la aplicación como método de automatización.
- lógica de negocio de aplicación, representa los casos de uso de la aplicación, es la lógica encargada de coordinar que peticiones se deben realizar a la fuente de datos, así como coordinar la interacción entre las diferentes reglas de negocio empresarial.
- logica de datos, cuando en una aplicación existen varias fuentes de datos como por ejemplo API y cache en base de datos, esta lógica se encarga de coordinar cuando se debe llamar a una fuente de datos o a otra.
Centralizar toda esa lógica en los BLoCs puede ser excesivo y acabamos teniendo clases demasiado grandes y difíciles de mantener.
En estos casos utilizar Clean Architecture ayuda a tener una aplicacion más testable y mantenible.
Clean Architecture al rescate
Con Clean Architecture lo que vamos a hacer es desglosar las responsabilidades que veíamos antes en diferentes componentes en lugar de centralizarlo en los BloCs.
Con esto obtenemos una serie de ventajas:
- Escalabilidad, o la capacidad de suportar mejor cambios futuos.
- Testabiblidad, vamos a poder probar cada responsabilidad por separado.
- Independencia de frameworks, UI and base de datos, respetando la regla de dependencia la logica de negocio de la aplicación y la lógica de negocio empresarial, que es el core de la aplicación y que son las que menos cambian con el tiempo, no son dedenden de librerías y frameworks.
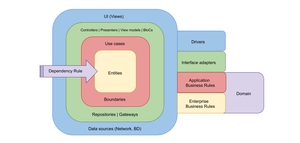
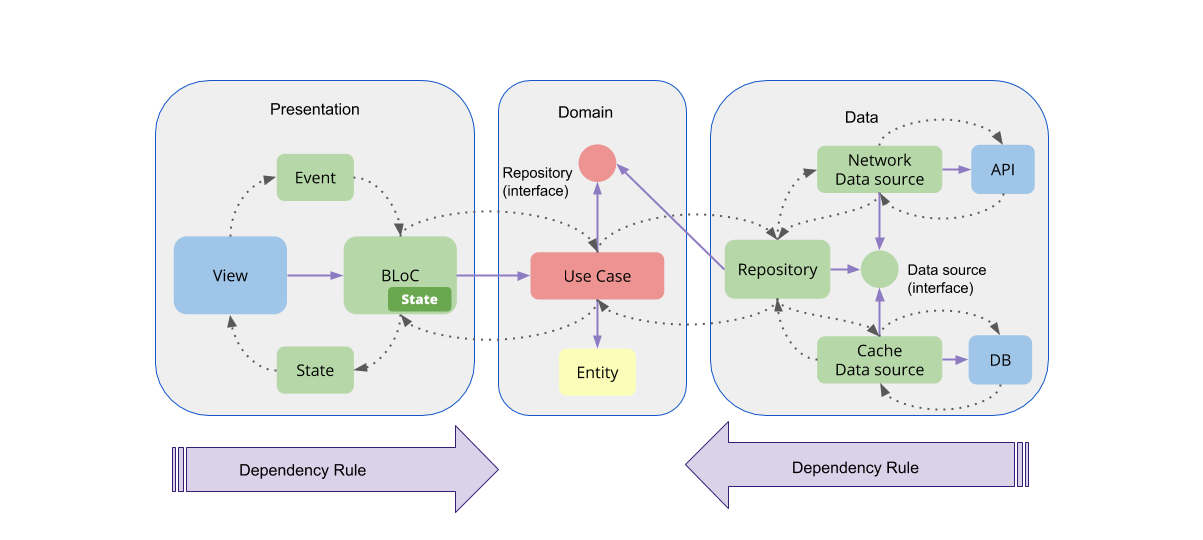
Al utilizar clean architecture veamos quien asume cada una de las responsabilidades.
- lógica de presentación, cuando utilizamos Clean Architecture el patrón BLoC encaja como patrón de presentación, al igual que puede ser los controllers en MVC, presenters en MVP o view models en MVVM.
- lógica de negocio empresarial, serían las entidades las que asumen esta responsabilidad, validando sus invariantes mediante las reglas empresariales.
- lógica de negocio de aplicación, son los casos de uso los que van a coordinar las acciones que requiere cada escenario de la aplicación. Coordinando las llamadas a la capa de datos necesarias y la interacción entre las entidades.
- lógica de datos, los repositorios asumen la logica de saber a que origen de datos hay que llamar.
Recordad que la clave de Clean Architecture es la regla de dependencia. Todas las dependencias tienen apuntar hacia dentro y no puede haber ningun círculo interior que apunte a uno exterior.
Lo más importante es que todas las dependencias tienen que ir hacia el dominio y el dominio no debe apuntar a nada del exterior.

Fijaros que el patrón BLoC queda como un patrón de la capa de presentación.
BloC visto como un patrón de presentación
Usando Clean Architecture un BloC ocupa el lugar de los interface adapters como intermediario entre las vistas y el dominio.
Un patrón de presentación en Clean Architecture tiene como objetivo gestionar la lógica de la capa de presentación.
Recordemos que BLoC significa Business Logic Component pero en este contexto tendría más sentido que se llamará PLoC (Presentarion Logic Component) o RPloC (Reactive Presentation Logic Component) o simplemente presenter.
Un patrón de presentación se divide en Vista, modelo y un tercer componente que permanece entre estos dos.
El modelo se corresponde en este caso con el dominio (casos de uso, boundaries y entidades).
BLoC sería este tercer componente y tiene varios objetivos:
- Es un intermediario entre la vista y el dominio.
- Es un adaptador.
- Decide sobre lo que ocurre en la interfaz de usuario.
Es un intermediario entre la vista y el dominio
Toda la comunicación entre la vista y el dominio se va a realizar a traves del BLoC.
En el caso del BloC como vimos en el anterior artículo se basa en el patrón observer para comunicarse con una vista o varias si comparten estado.
Cuando la vista desea comunicarse con el modelo (dominio y datos) se va a relizar a traves del BloC mediante acciones o eventos.
Recordad que como ya vimos en el anterior artículo podemos tener varias estrátegías en función de la implentación del patrón BloC que utilicemos, lo que conlleva tener una o varias entradas.
Por un lado podemos tener varios métodos en en BloC que representen las diferentes acciones que se pueden hacer.
Podemos tener un método único, por ejemplo llamado dispatch, lo que nos supone que debemos tener una jerarquia de eventos que se pueden realizar para que en el método dispatch podamos conocer la acción que desea hacer la vista.
A su vez tengamos una entrada o dos, pueden ser métodos o observables si queremos hacer las entradas también reactivas.
Es un adaptador
Representa a un adaptador que transforma la información entendida por la interfaz de usuario a como lo necesita el dominio de nuestra aplicación.
También transforma la información como la entiende nuestro dominio a como la necesita la interfaz de usuario.
Decide sobre lo que ocurre en la interfaz de usuario
Participa parcial o completamente en las decisiones de lo que ocurre en la interfaz de usuario.
El BloC es el encargado de comunicar cuando debe ser actualizada la interfaz de usuario. Mediante el patrón observer se encarga de comunicar a la vista o vistas suscritas a su estado el momento en que deden actualizarse.
El BloC va a decidir si se debe mostrar un progress bar o no, si se deben mostrar mensajes de error o de otro tipo al usuario y qué datos se deben presentar al usuario en la interfaz de usuario.
Estas decisiones se van a relizar actualizando el estado observable en base a las acciones o eventos que recibe de las vistas.
Recordad que como ya vimos en el anterior artículo, tendremos un estado o varios observables dependiendo de la implementación del patrón BLoC que utilicemos, lo que conlleva tener una o varias salidas.
Recursos relacionados
- Clean Architecture: A Craftsman's Guide to Software Structure and Design
- Qué es el estado en frameworks declarativos.
- Gestión simple de estado en frameworks declarativos.
- Gestión simple de estado en ReactJS
- Gestión simple de estado en Flutter
- Introducción al patrón BLoc
- El Patrón Bloc junto a Clean Architecture en Flutter
- El patrón BLoC junto a Clean Architecture en ReactJS
- Curso Clean Architecture
- Clean Architecture
- Alejándonos de ReactJs y VueJs en frontend usando Clean Architecture
Conclusiones
En este artículo hemos visto como encajan el patrón BloC y Clean Architecture.
Como hemos visto encajan perfectamente si vemos el patrón BLoC como un patrón de presentación como ya ocurre con MVC, MVP o MVVM.
En futuros artículos veremos ejemplos aplicados a Flutter y ReactJS.